Employee Experience Hub App
I helped to implement a new feature on a responsive productivity services application available for all Microsoft employees on a new application called MyHub. While working with a small team of designers, I was the sole designer and representatives for the Real Estate and Services Facility team to include their team's services into the app build.
The mobile application is currently in beta and was scheduled to release Fall 2020, but may be delayed due to the COVID-19 WFH policy.
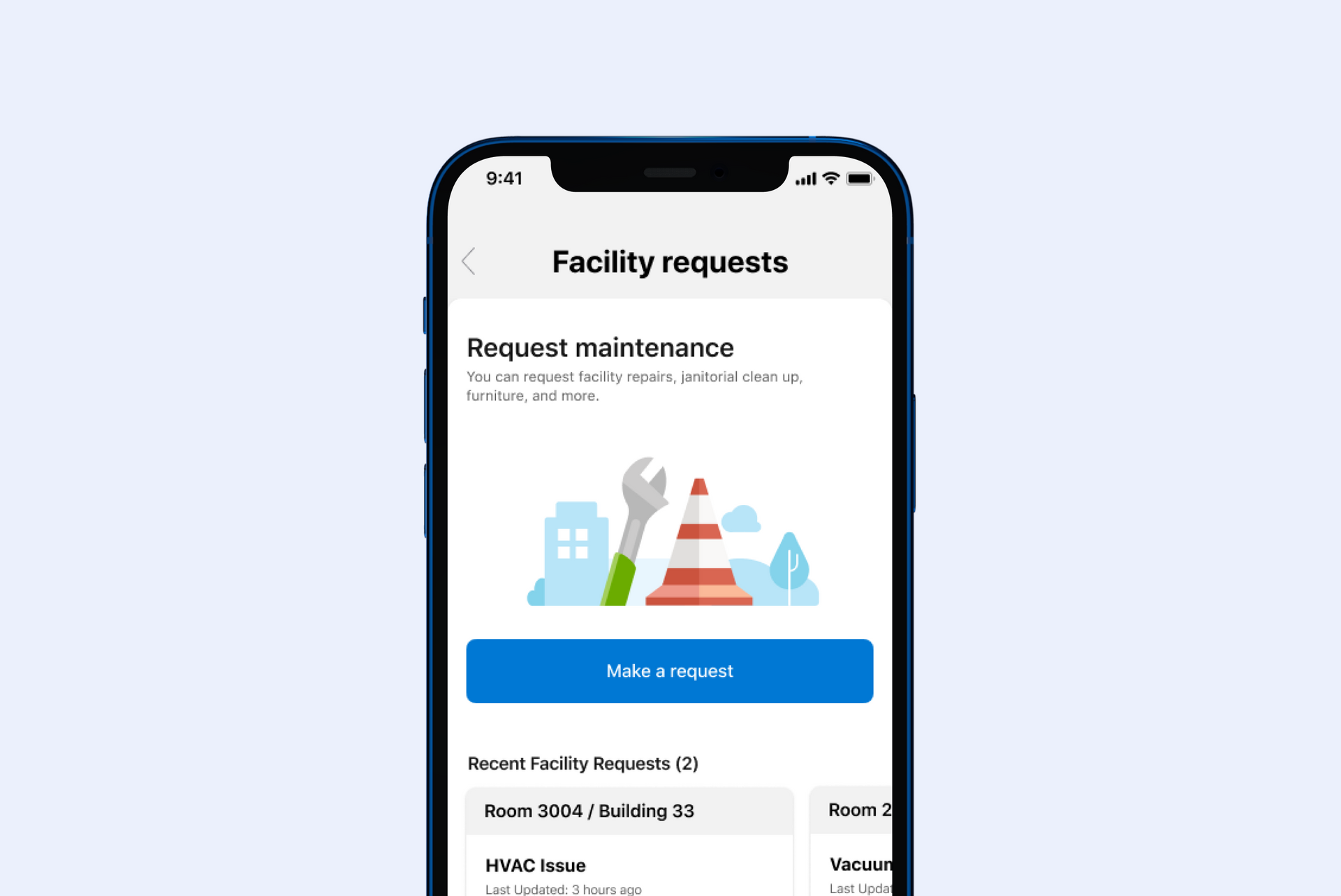
Final mobile prototype:
DEFINING THE PROBLEM
OVERVIEW
Microsoft wanted to create a mobile experience where their employees could accomplish productivity tasks and keeping them updated with up-to-date news while on campus. The app allows the employees to do things such as scheduling conference rooms, finding directions to buildings, and be notified what's going on around them like food trucks or events.
Each person on the design team was given a different work stream to own and work with an internal team to represent their team during the app build. I worked with the Facilities Management team, a massive team that handles all requests for each Microsoft campus including maintenance, janitorial, security, and more.
Through the app, an employee could navigate to the Facilities Request screen to request anything from minor fixes or quickly contacting the Maintenance team for requests that need immediate action. I also worked with the team for their COVID-19 return-to-campus plans to allow employees to request essential equipment such as masks and disinfectants for themselves and their workspace.
UNDERSTANDING THE USER
ANALYSIS
Where Did This Request Come From?
I delved into my work by learning about both the Facilities Management team does and how requests were being conducted before. The team had an existing site through Sharepoint that employees could use to create requests, but it was difficult to use and to find. I set up interview sessions with the team and other users to learn why this became an issue.
After speaking with the team and learned that the requests were coming from a variety of sources; requests were being tracked through emails, calls, and most of times through word of mouth.
Employees did not have an easy way to contact the Maintenance team and requests would often be relayed to either a front desk worker or whoever they thought would be best to complete the task for them. I also discovered that because these requests came from so many places, there was a lack of accountability on tracking if the request is being worked on and when it would be completed.
The Existing Process
I conducted a site audit of their current site to address pain points and what might be the factors for user's to avoid using the site. I found that the process to create a facility request was bothersome as it added in a longer list of questions as a user continued to fill out the request.
The facilities page had to account for a global audience, which meant each campus had their own set of requirements to create a request. This included looking at the type of user, campus building type, and variations of questions that were asked. For my design, I wanted to make sure that personalization based on location and user was addressed and that the user would be able to stay connected with the team and track their request's progress.
DESIGNING THE SOLUTION
PROTOTYPE
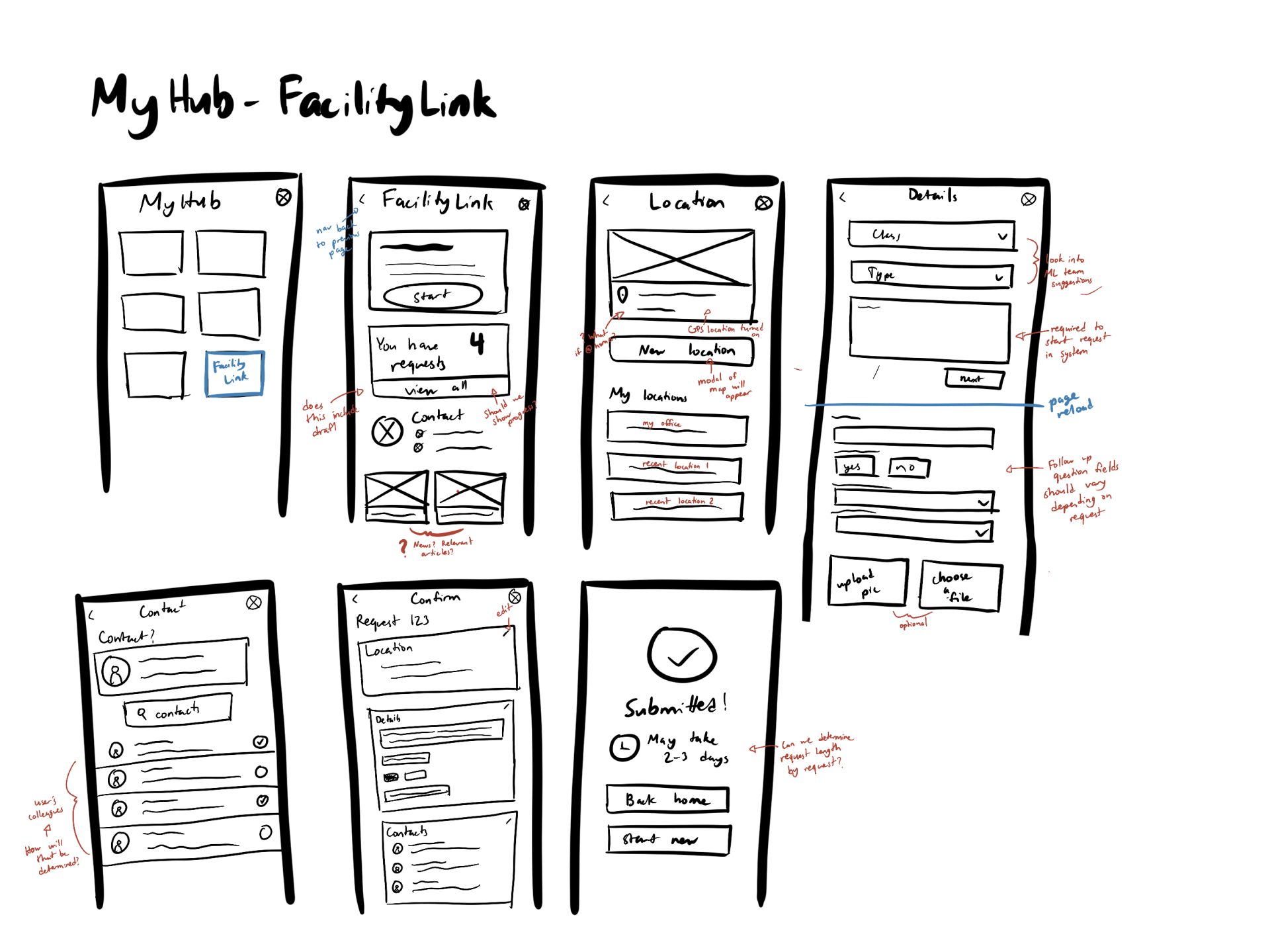
After reviewing the personas with the team, I started with initial sketches. I wanted to make reorganize some of the steps in the current flow to allow for predictive responses to some of the answers such as finding location through GPS or reducing follow up questions to only apply to the type of request. Each persona I built had their own site map that helped me decide which pages to design for each scenario.
I then started sketching out the different features for each page and talking with the team often to find out different functionality that we could include to make the facilities form efficient. I crafted wireframes and formed a clickable prototype to present my ideas to the team. I synced with my client and the development team often to share my ideas and iterate through parts of the design.
Here are some of my early iterations of the mobile design:
Since this application would be used by all Microsoft employees, I was able to set up time with the Microsoft User Research team to do user testing through the A/B method. I created variations that went through the same scenario and set up virtual user testing sessions to hear the participants thoughts to help improve the design. We were able to host 2 sessions with groups of around 5 people each. I worked with the Research team to host the session and took notes of comments by organizing them into a pros/cons/improvements visualization that I could use to present to the team.
ADDING FINISHING TOUCHES
VISUALIZATION
Towards the final weeks of the project, I worked on creating high-fidelity mockups and making sure everything was documented for developer handoff. Some of the web components I had designed had not been built into the current design system such as the progress tracker, so I worked with the MyHub team to include it and make sure it complied with their current design system.
My final product was the mobile prototype to be used in the new MyHub application along with a desktop view that would replace the Facilities Sharepoint site.
HOW TO IMPROVE
FINAL THOUGHTS
This project was a great challenge for me since it gave me freedom to decide on my own design process and quickly receive feedback from the Facilities team and from our users. I mainly worked with the Facilities group to design the app, so there were times where I had to validate my design decisions such as pushing for user testing or making sure there was consistency across the other apps within MyHub. It was great to collaborate with a team at such a large scale since it was great sharing ideas and presenting them to the team. I left right before the launch date, but if I had additional time, I would have loved to continue working towards a future state design of the project.